
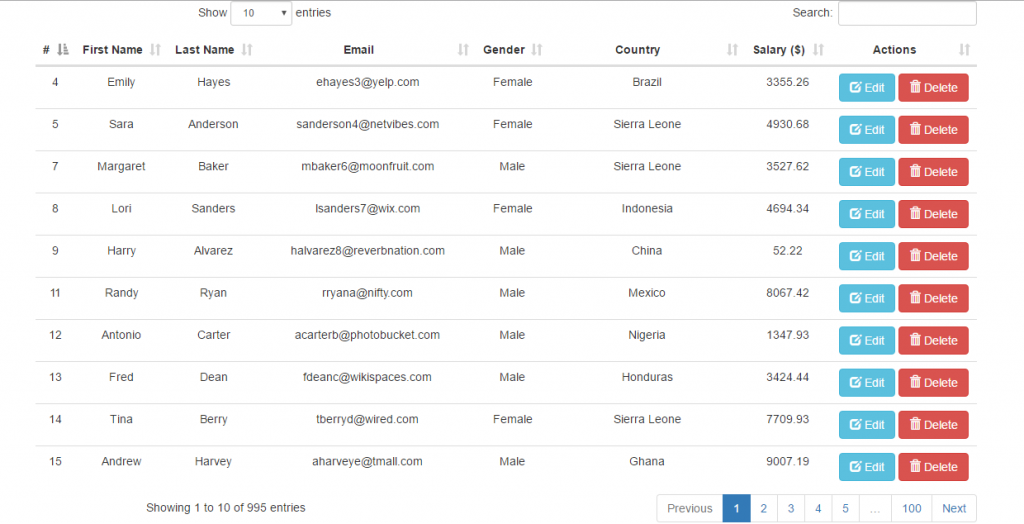
Untuk menggunakan datatables berikut caranya :
Taruh di dalam tag <head>
CSS BOOTSTRAP 3
<link href="css/bootstrap.min.css" rel="stylesheet" />
CSS DATATABLES
<link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/plug-ins/3cfcc339e89/integration/bootstrap/3/dataTables.bootstrap.css">
Buat table nya misal seperti ini
<table id="example1" class="table table-bordered table-striped">
<thead>
<tr>
<th>Rendering engine</th>
<th>Browser</th>
<th>Platform(s)</th>
<th>Engine version</th>
<th>CSS grade</th>
</tr>
</thead>
<tbody>
<tr>
<td>Trident</td>
<td>Internet
Explorer 4.0</td>
<td>Win 95+</td>
<td> 4</td>
<td>X</td>
</tr>
<tr>
<td>Trident</td>
<td>Internet
Explorer 5.0</td>
<td>Win 95+</td>
<td>5</td>
<td>C</td>
</tr>
<tr>
<td>Trident</td>
<td>Internet
Explorer 5.5</td>
<td>Win 95+</td>
<td>5.5</td>
<td>A</td>
</tr>
<tr>
<td>Trident</td>
<td>Internet
Explorer 6</td>
<td>Win 98+</td>
<td>6</td>
<td>A</td>
</tr>
<tr>
<td>Trident</td>
<td>Internet Explorer 7</td>
<td>Win XP SP2+</td>
<td>7</td>
<td>A</td>
</tr>
<tr>
</table>
Letakan script di bawah table atau paling bawah pada file table
SRIPT INI BERFUNGSI UNTUK MEMANGGIL TABLE MANA YANG AKAN DI INTEGRASIKAN KE DATA TABLE
<script type="text/javascript">
$(function () {
$("#example1").DataTable({
"columnDefs": [
{ "searchable": false, "targets": [2,3,4] },
{ "orderable": false, "targets": [2,3,4] }
]
});
});
</script>
Letakan script datatables sebelum tag </body>
JQUERY
<script type="text/javascript" language="javascript" src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
BOOTSTRAP JS
<script src="js/bootstrap.min.js"></script>
JQUERY DATATABLES
<script type="text/javascript" language="javascript" src="http://cdn.datatables.net/1.10.4/js/jquery.dataTables.min.js"></script>
BOOTSTRAP DATATABLES
<script type="text/javascript" language="javascript" src="http://cdn.datatables.net/plug-ins/3cfcc339e89/integration/bootstrap/3/dataTables.bootstrap.js"></script>
<script type="text/javascript">
$(function () {
$("#example1").DataTable({
"columnDefs": [
{ "searchable": false, "targets": [2,3,4] },
{ "orderable": false, "targets": [2,3,4] }
]
});
});
</script>
Letakan script datatables sebelum tag </body>
JQUERY
<script type="text/javascript" language="javascript" src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
BOOTSTRAP JS
<script src="js/bootstrap.min.js"></script>
JQUERY DATATABLES
<script type="text/javascript" language="javascript" src="http://cdn.datatables.net/1.10.4/js/jquery.dataTables.min.js"></script>
BOOTSTRAP DATATABLES
<script type="text/javascript" language="javascript" src="http://cdn.datatables.net/plug-ins/3cfcc339e89/integration/bootstrap/3/dataTables.bootstrap.js"></script>
contoh kode lengkapnya